In this post I am going to talk about how facebook pixel code works and what’s inside it. When you open your Facebook ads manager account and try to install facebook pixel code, you always get three options to install the code. I will be exploring the manual installation method in this post since it shows all the tracking codes we need to install on our website.
![]()
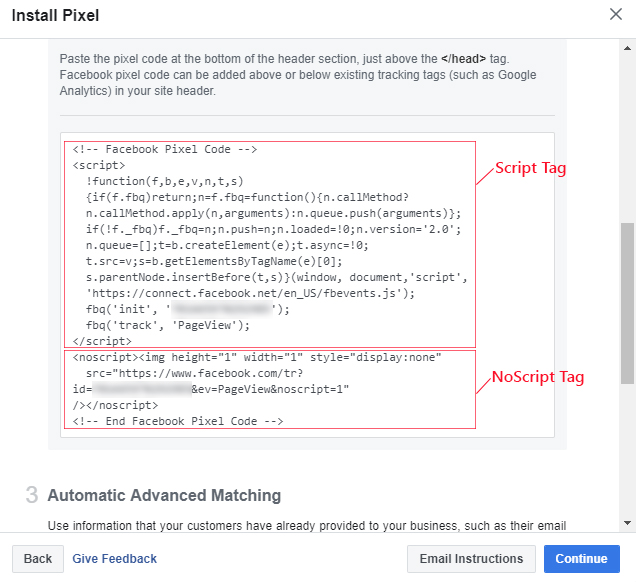
When you choose manual installation, you get the fb base pixel code with instructions to install it. In your code you get a pixel id which is unique for your fb ads account. Rest of the code is almost the same for every facebook ads account.
![]()
Pixel id will be a number for e.g 123456789. I have blurred the pixel id in image above for security purposes as it’s the pixel code that I grabbed from my personal fb ads account.
There are two types of tags in Facebook pixel code – Script and Noscript.

Script Tag: The script tag is for web browsers which have Javascript enabled.
Noscript Tag: The noscript tag is for web browsers which have Javascript disabled.
Almost 99% of the browsers are JavaScript enabled these days, so you can also leave noscript tag during installation and only pick the script tag. This means that you’ll be able to track 99% of the traffic with script tag. But if you want to go with 100% accurate tracking on your website then also install the noscript tag.
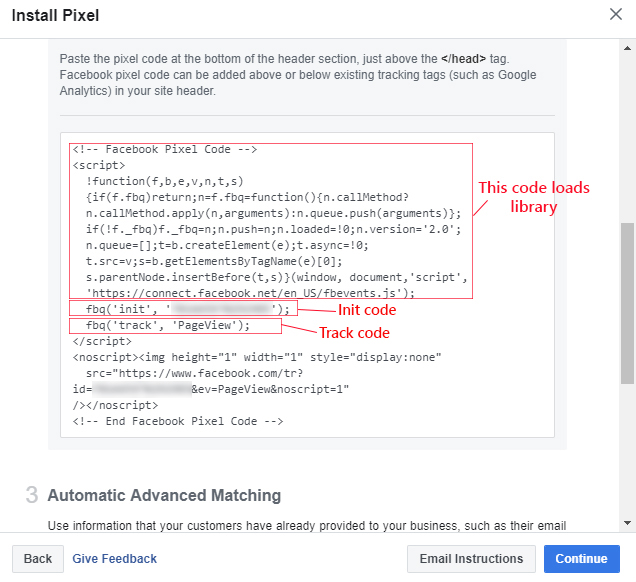
How Facebook Pixel Script Tag Works
The most important is the facebook pixel script tag and it should load on all pages of your website. When script tag runs, it first loads a library and after that it sends requests (commands) to that library to track certain events.

How Facebook Pixel Event Code Works
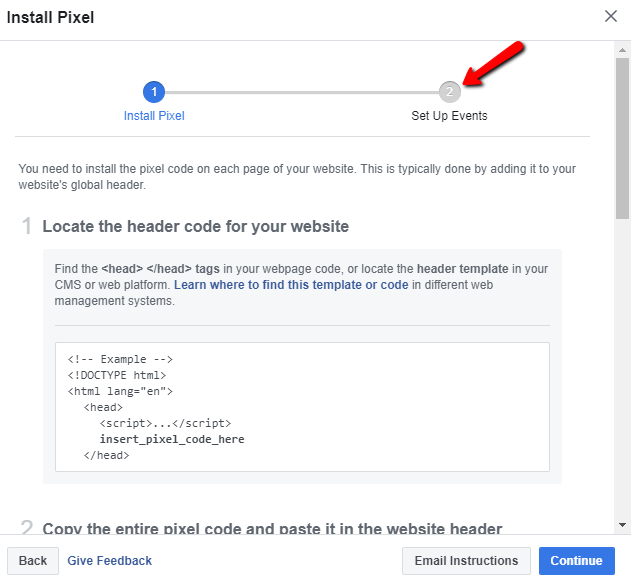
When you are on the facebook pixel manual installation screen, you’ll see event setup option at the top.

When you go to this option and select manual installation of event code, you’ll get a list of all standard events that facebook supports. These event codes need to be placed under facebook base pixel code for certain pages where you want to track these events.
For e.g if you have a “Thank You” page which comes after form submission on your website and you want to track Lead event on that page, then you can place following lead event code below your Facebook base pixel code.
<script>
fbq('track', 'Lead');
</script>
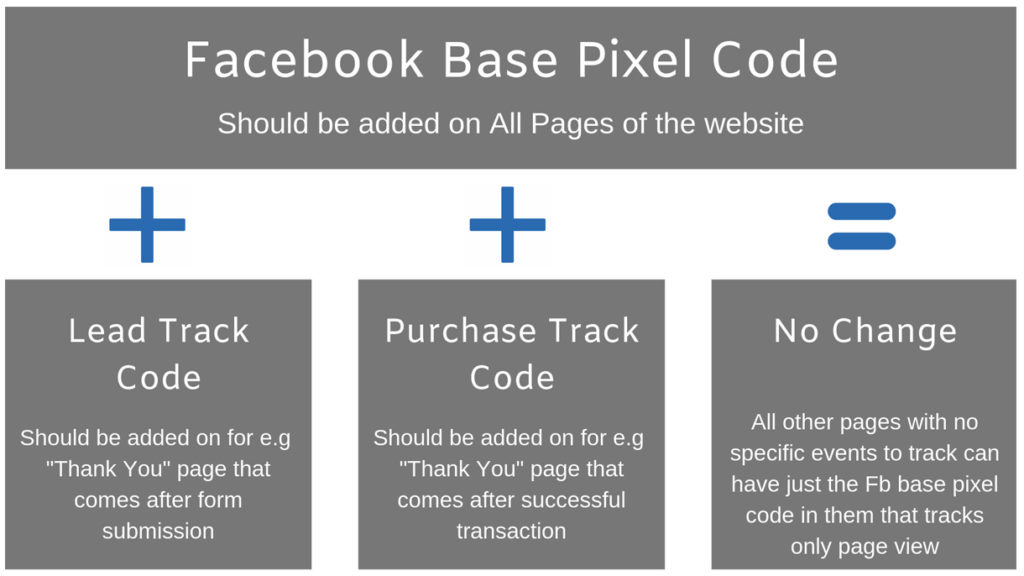
This means that first we install facebook base pixel code on all pages of our website and after that we add some extra event codes to few specific pages where we want to track extra events other than just page views. The below mentioned image can illustrate this better.

One other important thing to keep in mind here is that Facebook base pixel code should always be put above any event track code in the HTML. This is important because facebook base pixel code loads the library first and initializes our code with our ads account information. If we will run the event code before fb base pixel code then it will not work. So always keep in mind to place the event codes below fb base pixel code in the html.
Conclusion: This post was to make you understand how facebook pixel code works and what are the various elements of it. If you have any questions, I will be happy to hear from you in the comments.